Baukastensysteme haben eine lange Entwicklung hinter sich. Sie haben die Erstellung von Internetseiten erheblich vereinfacht. Gab es früher nur eine Handvoll davon und war der Quellcode, der dabei herauskam, eher fragwürdig, weil abseits jeglicher Standards, quillt der Markt heute über von Tools, die sowohl dem Amateur als auch dem Profi das Leben erleichtern sollen. Auch für WordPress gibt es nun schon seit vielen Jahren diverse Page Builder. Einer der mittlerweile beliebtesten ist der Elementor Page Builder des israelischen Software Unternehmens Elementor Ltd. Immerhin ist das Tool weltweit auf Platz 5 der beliebtesten WordPress-Plugins. Doch wie gut ist der Page Builder wirklich?
Inhaltsverzeichnis
Was ist ein Page Builder?
Ein Page Builder ist eine Baukastensoftware speziell für WordPress. Sie ermöglicht das Erstellen von Webseiten ohne Programmierung. Durch einfaches Drag & Drop können die Bestandteile einer Webseite eingefügt, gelöscht und neu geordnet werden. Ebenso kann man Schriften, Farben und Bilder bearbeiten. Viele zeigen die Webseite so an, wie sie später auch im Browser aussieht. Man nennt solche Editoren daher auch WYSIWYG-Editoren. Die Abkürzung kommt vom Englischen „What you see is what you get“ oder übersetzt „Was du siehst, ist das, was dabei herauskommt“. Andere zeigen nur eine vereinfachte Ansicht der Webseitenstruktur.
Welche Page Builder gibt es noch?
Für WordPress existieren eine Reihe von Page Buildern auf dem Markt. Aber auch WordPress selbst liefert seit Version 5.0 einen hauseigenen Page Builder mit. Die Liste ist nicht vollständig und enthält nur die bekanntesten und derzeit beliebtesten Page Builder.
Gutenberg

Gutenberg ist der Standard-Editor für WordPress. Es ist der Nachfolger des klassischen Editors, mit dem man allerdings nur rudimentär Texte und Bilder bearbeiten konnte. Strukturelle Veränderungen am Layout waren nur über den Eingriff in den Quellcode des Themes möglich. Ein WordPress-Theme ist quasi das optische Grundgerüst einer Website. Darin werden feststehende Bereiche wie Header, Hauptbereich oder Footer definiert und dort die Stellen bestimmt, an denen der WordPress-Nutzer Inhalte wie Texte oder Bilder ändern darf. Der neue Gutenberg-Editor geht nun einen Schritt weiter. Der Nutzer kann innerhalb dieser vorbestimmten Bereiche auch das Layout beeinflussen, z.B. ob eine Seite eine oder 2 Spalten hat. Die Änderungsmöglichkeiten sind allerdings bis heute immer noch recht eingeschränkt. Auch bietet Gutenberg keine WYSIWYG-Oberfläche.
WPBakery Page Builder

Der ehemals Visual Composer genannte Editor gehört zu den ersten für WordPress erhältlichen Page Buildern. Er bietet eine Menge Layout-Bausteine (auch von Drittanbietern), die recht flexibel verändert werden können. Leider ist die Oberfläche nicht mehr auf dem neuesten Stand.
Divi Builder

Der Divi Builder ähnelt in seiner Oberfläche sehr stark dem Elementor Page Builder. Er bietet ca. 50 vorgefertigte Elemente und einen sogenannten Wireframe-Modus, in dem Elemente wesentlich genauer positioniert werden können. Leider fühlt sich die Oberfläche bei komplexeren Seiten recht zäh an. Auch setzt Divi wie immer noch recht viele Page Builder auf sogenannte Short Codes. Das sind quasi Abkürzungen für große Code-Abschnitte. Die mit Divi gebauten Seiten bestehen aus solchen Shortcodes anstatt echtem HTML. Löscht man das Plugin bleibt von den gebauten Seiten nicht mehr als unbrauchbarer Short-Code-Salat übrig.
Beaver Builder

Der Beaver Builder erzeugt dagegen echtes HTML. Falls man ihn also nicht mehr benutzen möchte, kann man zumindest den Quellcode der damit erstellten Seiten z.B. im Gutenberg-Editor noch weiternutzen, auch wenn Design und Layout leider auch hier verloren gehen. Der Page Builder ist zwar nicht so umfangreich wie ein WPBakery Page Builder, dafür umso performanter und stabiler.
Was ist Elementor?

Elementor gehört zu den jüngeren Vertretern seiner Gattung. Ihn gibt es erst seit 2016. Das Plugin war von Anfang an kostenlos. Es bot recht viele Elemente und lief stabil und schnell. Auch erzeugte der Editor wie auch der Beaver-Builder echtes HTML statt Short-Codes. Das schlug sich dann auch recht schnell in den Download-Zahlen nieder. Bereits nach 2 Jahren nutzten über 1 Millionen Menschen den Page Builder. Schon recht schnell wurde eine kostenpflichtige Pro-Version entwickelt. Heute ist Elementor auf mehr als 5 Millionen Websites aktiv.
Funktionen und Preise: Elementor Free vs. Elementor Pro
Elementor Free
Die Basisversion ist kostenlos und darf auf beliebig vielen Websites eingesetzt werden. Sie enthält natürlich den Drag & Drop-Editor mit echter WYSIWYG-Ansicht der Seite und mehr als 40 Elementen oder Widgets. Damit lassen sich durchaus schon einfache Websites bauen. Hinzu kommen ca. 30 vorgefertigte Vorlagen, auch Templates genannt. Gerade absolute Anfänger auf dem Gebiet des Webdesigns können damit schnell ansehnliche Ergebnisse erzielen. Nachteil: Solche Vorlagen werden natürlich auch von sehr vielen anderen Websites genutzt. Individuell ist das nicht. Die Templates können aber gut als Starthilfe missbraucht werden, um daraus dann seine ganz eigene Seite zu basteln.
Elementor Pro
Mit Elementor Pro können dagegen auch größere Projekte und komplexe Layouts umgesetzt werden. Zu den 40 Basis-Widgets kommen weitere 50 Pro-Widgets hinzu. Die Template Library umfasst in der Pro-Version ca. 300 Templates und 10 sogenannte Template Kits. Das sind Vorlagen kompletter Websites mit mehreren Unterseiten.
Elementor Pro kostet als Einzellizenz für ein Jahr 49$. Darin enthalten sind Support und Updates. Um auch nach einem Jahr weitere Updates zu erhalten, muss man dann wieder 49$ bezahlen. Wer die Lizenz nicht verlängert, darf das Plugin trotzdem weiterbenutzen. Allerdings kann man dann im Editor die Pro-Elemente nicht mehr bearbeiten und auch alle Pro-Funktionen sind deaktiviert. Die damit gebauten Seiten und alle Funktionen der Basis-Version bleiben aber bestehen. Für 99$ im Jahr darf man das Plugin auf 3 Seiten, für 199$ im Jahr auf 1000 Seiten einsetzen. Für alle drei Lizenz-Pakete gilt eine 30-Tage-Geld-Zurück-Garantie. Man kann also das Plugin in Ruhe testen und bekommt sein Geld zurück, falls es einem doch nicht gefällt.
Theme Builder und Woocommerce Builder
Ein absolutes Plus der Pro-Version ist der Theme Builder. Wie der Name schon sagt, kann man damit mit Elementor komplette Themes bauen, ohne auch nur eine einzige Zeile Code schreiben zu müssen. Somit können auch Bereiche erstellt werden, die normalerweise dem Theme vorbehalten sind: Header, Footer, Beitragsseiten, Archivseiten, 404-Fehlerseiten und sogar alle Seiten, die für den Online-Shop Woocommerce nötig sind wie das Shop-Archiv oder die Produktseiten. Der sogenannte Woocommerce-Builder bietet außerdem zusätzliche Widgets für einen Shop an wie die Preisanzeige oder Produktbilder.
Popup-Builder
Erst seit etwa einem Jahr dabei ist der Popup Builder. Wie der Name schon verrät lassen sich damit Popup Fenster mit Elementor erstellen. Und nicht nur das: Man kann auch bestimmen, wann und wo das Popup angezeigt werden soll. Vielleicht möchte man es ja erst nach einer Minute einblenden lassen?
Form-Builder
Die kostenlose Variante bietet leider kein Formular-Element. Hier muss man auf alternative Plugins wie Contact Form 7 zurückgreifen. In der Pro-Version kann man dagegen sehr flexibel Formulare aller Art erstellen. Seit kurzem kann man auch sogenannte Multi-Step-Formulare bauen. Damit ist es möglich ein sehr umfangreiches Formular auf mehrere Seiten aufzuteilen.
Dynamische Inhalte & Custom Code
Für Webentwickler interessant ist das Arbeiten mit dynamischen Inhalten und sogenannten Custom Fields (CF). Dynamische Inhalte können jederzeit vom normalen Nutzer ohne Zugriff auf den Editor geändert werden. In Elementor definiert man dann einfach die Position, an der die Inhalte ausgegeben werden. Zu den in WordPress vorhandenen Feldern kann man weitere solcher CF-Felder hinzufügen. Externe Plugins wie Advanced Custom Fields (ACF) bieten noch mehr Optionen.
Auf diese Felder kann man dann mit der Pro-Version zugreifen. Gerade im Zusammenspiel mit sogenannten Custom Post Types (also eigenen Beitragstypen zusätzlich zu Blogbeiträgen und Seiten) ermöglicht diese Funktion das Erstellen komplett individueller Bearbeitungsoberflächen im WordPress-Backend. Und wem die Standard-Designoptionen nicht ausreichen, der kann mit der Pro-Version auch eigenen CSS-Code einfügen und damit das Design komplett individuell gestalten.
Die Installation von Elementor

Die Installation ist denkbar einfach. Sowohl die Grundversion als auch die Pro-Version kommen als ganz normale WordPress-Plugins. Um die Pro-Version nutzen zu können, muss zuerst die Basisversion aus dem Plugin-Verzeichnis installiert werden. Einfach nach Elementor suchen und schon wird man fündig. Klicken Sie auf Jetzt installieren und folgen den Anweisungen.
Die Pro-Version ist nur nach Bezahlung im eigenen Account auf Elementor.com erhältlich. Loggen Sie sich dazu auf der Seite mit Ihrem Benutzernamen und dem Passwort ein. Klicken Sie dann auf der linken Seite auf Subscriptions und dann auf Download ZIP bei der entsprechenden Lizenz. Anschließend können Sie in WordPress über Plugins > Installieren mit dem Button Plugin hochladen die ZIP-Datei installieren. Sie brauchen die Datei nicht zu entpacken. Die Lizenz muss anschließend noch aktiviert werden. Das geht über den neuen Menüpunkt Elementor > Lizenz. Klicken Sie dort auf Connect und kopieren Sie hier die Nummer Ihrer Lizenz hinein. Sie finden diese auf der Elementor-Homepage in Ihrem Benutzeraccount.
Das passende Theme für Elementor
Auch wenn man mit der Pro-Version ja einen Theme Builder hat, setzt WordPress die Installation eines Themes zwingend vorraus. Grundsätzlich kann man Elementor mit so gut wie allen Themes betreiben. Viele gekauften Themes liefern einen Page Builder sogar oft schon mit. Wollen Sie den nicht nutzen, können Sie ihn auch deaktivieren und stattdessen Elementor benutzen. Oder Sie achten beim Kauf des Themes schon darauf, dass Elementor dabei ist.
Möchten Sie eine Website nur mit der Basisversion von Elementor aufbauen oder die Funktion des Theme Builders in der Pro Version nicht nutzen, dann benötigen Sie ein Theme, dass Ihnen die Möglichkeit gibt, alle anderen Bereiche der Website wie Header und Footer zu verändern. Das Astra Theme arbeitet hervorragend mit Elementor zusammen und wird auch als perfekte Ergänzung vom Hersteller beworben. Über den normalen WordPress-Customizer können Sie dann global Schriften und Farben definieren, das Logo verändern oder den Footer bearbeiten.
Wer die Pro-Version nutzt, der kann mit dem Theme Builder so gut wie alle Bereiche der Seite steuern. In diesem Fall reicht auch ein abgespecktes Theme wie das Hello Theme. Dieses wurde vom Elementor-Team speziell für diesen Fall entwickelt. Es bietet nur ganz grundlegende Einstellungsmöglichkeiten. Alles andere wie globale Farben und Schriften, Header, Footer, etc. kann man nun komplett mit Elementor bearbeiten.
Das Einstellungs-Menü von Elementor
Nach der Installation sieht man in der Menüleiste im WordPress-Adminbereich die beiden neuen Menüpunkte Elementor und Templates. Hier können grundlegende Einstellungen vorgenommen werden. Das Menü ist im großen und ganzen kurz gehalten und damit recht überschaubar. Allerdings sind die Funktionen nicht immer selbst erklärend und teilweise sind die Übersetzungen missverständlich.
Elementor > Einstellungen
Generell
Über den Punkt Beitragsarten kann man festlegen für welche Beitragsarten/Post Types Elementor genutzt werden kann. Auch selbst erstellte Post Types werden hier aufgelistet. Ist das Häckchen nicht gesetzt, steht für diesen Beitragstyp nur der Gutenberg-Editor zur Verfügung.
Die beiden Häckchen für Standardfarben deaktivieren und Standardschriftarten deaktivieren sollten sie unbedingt setzen. Die Übersetzung ist etwas unglücklich. Sie bedeutet, dass nicht die Einstellungen von Elementor, sondern die vom Theme genutzt werden sollen. Das ist wichtig, wenn Sie ein Theme wie Astra verwenden.
Das letzte Häckchen bestimmt, ob Plugin-Daten zu Analysezwecken an die Entwickler gesendet werden. Gleichzeitig meldet man sich damit für einen Newsletter an.
Stil
Hier gibt es nichts einzustellen. Seit Version 3.0 hat Elementor nämlich den sogenannten Theme Styler. Wie beim Astra Theme können nun direkt in Elementor globale Schriften und Farben angelegt werden. Wenn man also z.B. die Schriftart aller Überschriften ändern möchte, muss man das nicht auf jeder Seite einzeln machen. Es reicht im Theme Styler die Schriftart zu definieren und schon erscheinen alle Überschriften auf allen Seiten in dieser neuen Schriftart. Der Tab ist ein Überbleibsel aus älteren Versionen.
Integration
Auf diesem Tab können diverse Drittanbieter-Dienste wie der Spam-Filter reCAPTCHA von Google oder die Pro-Version der Icon Schriftart Font Awesome integriert werden. Dazu müssen auf den Seiten der Hersteller sogenannte API-Schlüssel oder IDs erzeugt werden. Die trägt man dann hier ein und schon kann man den Dienst in Elementor nutzen.
Erweitert
Über den Punkt CSS-Ausgabemethode bestimmt man, wie der mit Elementor erzeugte CSS-Code ausgegeben wird. CSS ist eine Websprache, mit der HTML-Code optisch beeinflusst werden kann. Entweder kann man CSS in den HTML-Code integrieren oder in eigene Dateien auslagern. Dies beeinflusst die Ladegeschwindigkeit der Seite. Belassen Sie die Option erstmal auf dem Standardwert.
Die Option Methode zum Laden des Editors umschalten ist bei Konflikten zwischen Elementor und Server hilfreich. Lassen Sie sie auf dem Standard-Wert.
Der Punkt Enable Unfiltered File Uploads ermöglicht den Upload aller möglichen Dateitypen in die WordPress-Mediathek. Normalerweise sind bestimmte Dateien wie SVG aus Sicherheitsgründen gesperrt, da hierüber Schadecode eingeschleust werden kann.
Die Funktion Optimierte DOM Ausgabe ist standardmäßig seit Version 3.0 aktiv. DOM steht für Document Object Model. Das ist eine Programmierschnittstelle, die HTML-Dateien als Baumstruktur ausgibt. Je mehr HTML-Elemente ineinander verschachtelt werden, desto größer ist das DOM und desto langsamer lädt die HTML-Datei. Der mit Elementor erzeugte HTML-Code wurde mit Version 3.0 deutlich schlanker gestaltet. Einige Verschachtelungen wurden aus dem DOM entfernt. Wer mit Version 3.0 startet braucht hier nichts zu ändern. Wer eine ältere Version nutzt, kann diese Funktion aktivieren, um den schlankeren DOM zu nutzen.
Die letzte Option ermöglicht das Laden von Font Awesome 4. Font Awesome ist eine Icon-Schriftart aus der Cloud. Sie ist in Elementor bereits integriert. Im Editor können alle Icons dieser Schriftart genutzt werden. Aktuell liegt Font Awesome in der Version 5 vor. Für ältere Websites, die noch Icons aus Version 4 nutzen, sollte diese Option aktiviert werden.
Elementor > Benutzerdefinierte Schriftarten
Elementor bietet im Editor die Schriftarten aus Googles Online-Schriftbibliothek Google Fonts an. Der Nachteil ist, dass diese immer vom Google-Server geladen werden müssen. Bei einem Aufruf einer Website verlangsamt jeder Zugriff auf externe Dateien die Ladezeiten. Daher ist es sinnvoll, die Schriften über dieses Menü auf den eigenen Server zu laden. Sie stehen anschließend bei der Schriftauswahl im Editor zur Verfügung.
Elementor > Custom Icons
So wie Google Fonts extern geladen werden muss, so gilt das auch für Font Awesome. Wer Icons vom eigenen Server laden will oder Font Awesome Icons nicht braucht, weil er sich eigene Icons gebastelt hat, kann über diesen Menüpunkt ein eigenes Icons-Set zusammenstellen. Das kann er dann in der Icon-Bibliothek des Editors auswählen.
Elementor > Benutzerollen verwalten
Hier können Sie bestimmen, welche WordPress-Benutzerrollen Zugriff auf den Editor haben. Auch gibt es die Möglichkeit Nutzern nur eine eingeschränkte Version des Editors zur Verfügung zu stellen. Dann darf man nur Texte und Bilder ändern, aber nichts am Layout.
Elementor > Werkzeuge
Generell
Über die Funktion CSS erneuern kann man die Stildateien neu generieren. Dies ist manchmal nach einem Update notwendig, damit die Seite wieder korrekt angezeigt wird. Das Synchronisieren der Templates lädt die neuesten Templates von Elementor in die Template-Bibliothek. Das passiert automatisch, kann hier aber auch manuell angestoßen werden. Manchmal hat Elementor Ladehemmungen. Die kann man mit der Funktion Abgesicherter Modus eventuell umgehen. Dann wird nur der Editor geladen, aber nicht das Theme und keine Plugins. Die Debug-Leiste ist eine zusätzliche Ausgabe in der WordPress-Adminbar. Sie zeigt die aktuell auf einer Seite verwendeten Templates an. Für die Fehlersuche kann dies sehr hilfreich sein.
URL ersetzen
Hat man die WordPress-URL der Seite geändert, z.B. nach einem Server-Umzug oder bei Umstellung auf SSL, kann man hier alle Einträge der alten URL in der Elementor-Datenbank durch die neue URL ersetzen.
Versionskontrolle
Der Tab listet die aktuellen Versionen der Elementor-Plugins auf und ermöglicht bei Problemen nach einem Update das Wiederherstellen älterer Versionen. Am Ende dieses Tabs kann man sich als Betatester anmelden.
Wartungsmodus
Der Wartungsmodus ermöglicht es den Zugriff normaler Seitenbesucher auf die Seite einzuschränken. Wenn aktiv, bekommen diese eine an dieser Stelle festgelegte Seite zu sehen. Die Seite kann mit dem Elementor-Editor erstellt werden. Die Funktion ist nützlich für Seiten, die noch nicht fertig sind (Coming Soon) und falls an bestehenden Seiten größere Arbeiten durchgeführt werden (Wartung).
Elementor > System Info
Hier werden Infos zur Serverumgebung, der aktuellen WordPress-Version, dem Theme und aller aktiven Plugins angezeigt. Interessant ist auch die Auflistung, wie oft ein bestimmtes Elementor-Widget genutzt wird. Am Ende findet man noch die Elementor-Log-Datei. Alle genannten Infos sind für die Fehleranalyse nützlich.
Erste Schritte
Wer noch nie mit Elementor gearbeitet hat, kommt hier zum offiziellen Leitfaden, der einen Schritt für Schritt bei der Erstellung der ersten Elementor-Seite begleitet.
Hilfe erhalten
Der Menüpunkt Hilfe erhalten führt auf die offiziellen Support-Seiten von Elementor. Wer also noch weitere Hilfe benötigt oder Probleme mit Elementor hat, sollte hier mal reinschauen. Leider sind die Seiten nur auf Englisch verfügbar.
Lizenz
An dieser Stelle kann man überprüfen, ob eine Lizenz von Elementor Pro aktiv ist. Zudem kann man Lizenzen aktivieren, wechseln und auch komplett löschen. Zum Aktivieren benötigt man seinen gekauften Lizenzschlüssel, den man auf der Elementor-Website in seinem Account findet.
Templates > Gespeicherte Templates
Hier werden alle Templates aufgelistet. Templates sind Vorlagen von Seiten oder Seitenbereichen, die mit Elementor erstellt wurden. Sie sind vor allem dann nützlich, wenn sich bestimmte Elemente auf mehreren Seiten wiederholen. Templates sorgen dann dafür, dass man diese Elemente nicht jedes Mal neu bauen muss. Etwas weiter gehen die globalen Widgets. Das sind Elementor-Widgets, die seitenübergreifend gleich aussehen sollen. Wenn man Änderungen vornehmen möchte, muss man das nicht bei jedem Widget auf jeder Seite machen, sondern ändert einfach nur einmal das globale Widget. Leider sind globale Widgets auch nur Widgets. Ganze Abschnitte oder komplette Seiten können zwar als Template gespeichert werden, sind aber nicht global, d.h. wenn man Änderungen vornimmt, muss man das auf allen Seiten tun, auf denen der Abschnitt auftaucht.
Templates > Popups
Alle mit Elementor erstellten Popups werden an dieser Stelle aufgelistet. Auch erfährt man hier, wo auf der Seite ein Popup angzeigt wird. Alle Popups können natürlich mit dem Editor direkt erstellt bzw. bearbeitet werden.
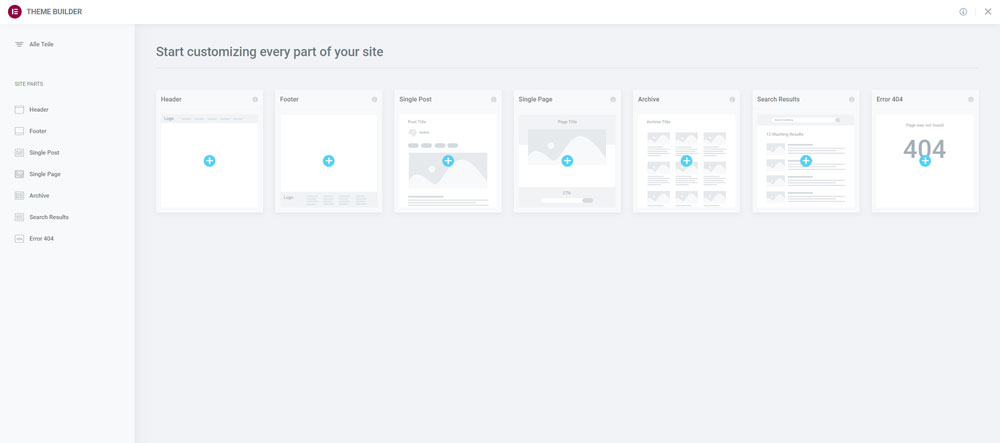
Templates > Theme Builder
Der Theme Builder erlaubt das Bearbeiten von typischen Theme-Bestandteilen mit Elementor. Dazu zählen: Header, Footer, normale Seiten (falls man Seiten hat, deren Grunddesign immer gleich aussehen soll), Beitragsseiten, Archivseiten, Suchergebnisseiten, 404-Fehlerseiten. Dieser Menüpunkt ist die alte Theme-Builder-Ansicht. Der neue Theme Builder ist in den Editor integriert. Die Benutzeroberfläche ist an das Elementor Design angepasst. Die klassische WordPress-Ansicht ist allerdings genauso gut, vielen Nutzern wesentlich vertrauter und man muss nicht jedes Mal erst den Editor öffnen, um sich einen Überblick über sein selbstgebautes Theme zu machen.
Templates > Neu hinzufügen
Mit einem Klick öffnet sich ein Popup-Fenster, in dem man ein neues Template erstellen kann. Auch Bestandteile des Themes sind für Elementor normale Templates. Man wählt hier zunächst den Template-Typ und vergibt einen Namen. Dann öffnet sich der Editor und man kann loslegen.
Templates > Kategorien
Kategorien sorgen für Ordnung in der Template-Sammlung. Gerade bei sehr vielen Templates geht sonst gerne mal die Übersicht verloren. Und wer z.B. viele eigene Post-Types angelegt hat, der wird sich über dieses Funktion besonders freuen. Schließlich benötigt jeder Beitragstyp mindestens ein Template für die Beitragsübersicht (das Archiv) und ein Template für die Detailansicht (Single). Hier könnte man soviele Kategorien erstellen wie man Beitragstypen hat und die Templates entsprechend zuordnen.
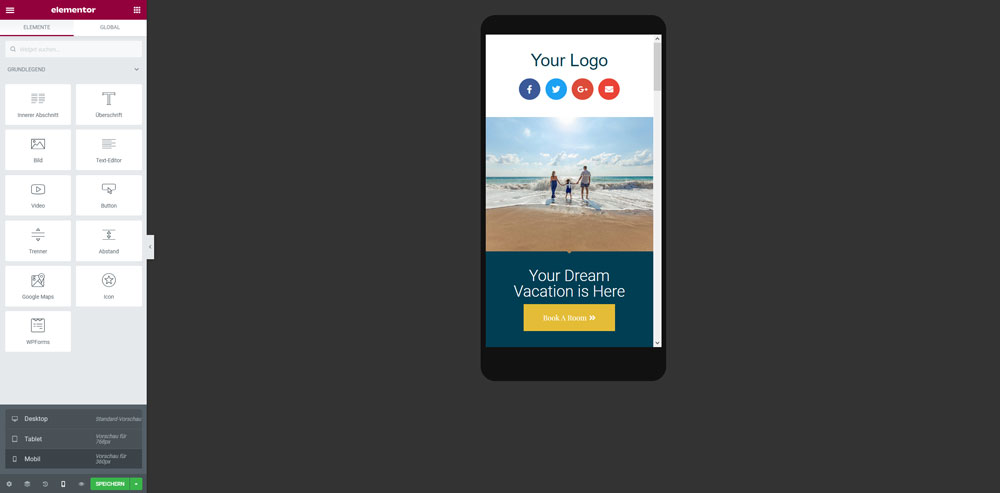
Der Elementor-Editor: Aufbau und Funktionen

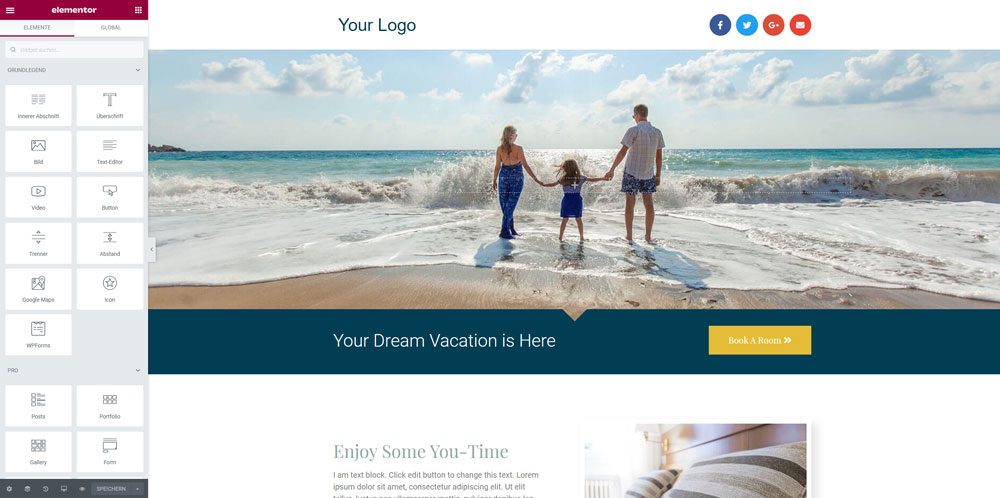
Über den Link Mit Elementor bearbeiten bei den diversen Post Types gelangt man in den eigentlichen Editor. Die Oberfläche wirkt aufgeräumt und übersichtlich. Auf der linken Seite befindet sich die Menüleiste mit allen verfügbaren Widgets. Daneben sieht man die Bearbeitungsansicht. Nun kann man Widgets durch Drag & Drop in die Bearbeitungsansicht ziehen. Dabei wird automatisch eine Box erstellt, die das Widget umgibt. Elementor nennt diese Boxen auch Abschnitte. Sie dienen der Strukturierung der Seite und ermöglichen auch das Anlegen von mehrspaltigen Layouts. Widgets dagegen sind die eigentlichen Inhaltselemente
Um einen Abschnitt manuell zu erstellen, kann man entweder das Widget Innerer Abschnitt nutzen oder man klickt in der Bearbeitungsansicht auf das Plus-Symbol und kann anschließend bestimmen, wieviele Spalten der Abschnitt haben soll und wie diese angeordnet sein sollen. Natürlich kann das auch nachträglich alles geändert werden.
Jeder Abschnitt in der Bearbeitungsansicht kann auch über die blauen Symbole angesteuert werden. Mit Plus fügt man neue Abschnitte hinzu. Der mittlere Button öffnet im Menübereich links das Optionsmenü des Abschnitts und das X löscht den Abschnitt. Bei Widgets gibt es nur ein Symbol, das ebenfalls das Optionsmenü des Widgets im linken Seitenbereich öffnet.
Das Einstellungs-Menü
Die drei übereinander gestapelten Striche ganz links oben öffnen das Editor-Menü, über das allgemeine Einstellungen zur Seite vorgenommen werden können.
Website-Einstellungen/Theme-Styler
Der erste Link öffnet den Theme-Styler. Hier können globale Design-Einstellungen wie Schriftarten und Farben definiert werden, die man dann auf allen Seiten verwenden kann. Somit ist es auch möglich, schnell mal die komplette Schriftart auszutauchen, ohne dass man umständlich in jedes einzelne Widget gehen und dort die Schriftart ändern muss.
Auch globale Einstellungen für typische Seitenelemente wie Überschriften, Buttons, Bilder oder Formularfelder sind hier zu finden. Ebenfalls können allgemeine, globale Einstellungen wie das Ändern des Logos oder das Hinzufügen von eigenem Code durchgeführt werden können. Alles in allem findet man hier alle möglichen Optionen, die auch ein umfangreiches Theme wie Astra in seinem Customizer bietet.
Theme-Builder

Der zweite Menü-Punkt führt in die aufgehübschte Oberfläche des Theme Builders. Hier sind alle für Themes typischen Seitenbestandteile aufgelistet, die normalerweise fest programmiert sind. Die Oberfläche bietet auch nicht mehr Funktionen wie die im normalen WordPress-Adminbereich. Sie ist nur etwas schöner gestaltet. Einen Mehrwert hat das aber nicht. Übrigens: Nutzer der Basis-Version sehen den Theme-Builder auch, können dort aber nichts bearbeiten.
User-Preferences
Im dritten Abschnitt kann man die Oberfläche des Editors noch nach seinen persönlichen Vorlieben umgestalten. Man kann unter anderem zwischen einem hellen und einem dunklen Design wählen und darf die Breite des Menüs einstellen.
Navigation
Der Finder öffnet eine Suchfunktion. Über den Button Seite anzeigen kann man sich eine Vorschau-Ansicht in einem neuen Browser-Fenster ausgeben lassen. Wer wieder ins normale WordPress-Backend möchte, der klickt den Elementor verlassen-Button.
Elementor-Widgets
Die Widgets nehmen in der Menüleiste den meisten Platz ein. Sie sind grundsätzlich unterteilt in die Standard-Widgets und die benutzerdefinierten globalen Widgets. Das sind Widgets mit individuellen Einstellungen, die auf mehreren Seiten benutzt werden können. Die Auswahl an Elementen ist in der Basis-Version etwas beschränkt. Aber kleinere Webprojekte lassen sich damit durchaus umsetzen. Wer das Geld für die Pro-Version scheut, der kann im Internet nach Widget-Packs von Drittanbietern suchen. Eventuell ist da das passende Widget dabei, das man braucht. Ansonsten ist der Widget-Umfang mit der Pro-Version deutlich umfangreicher.
Die Widgets sind nach der Quelle, aus der sie stammen, kategorisiert. Die Widgets der Pro-Version werden z.B. von den Basis-Widgets getrennt dargestellt. Dies gilt auch für Widgets aus Plugins von Drittanbietern. Auch die WordPress eigenen Widgets, die klassische WordPress-Funktionen übernehmen wie die Anzeige der neuesten Blogbeiträge werden gesondert ausgewiesen. Widgets, die nur auf bestimmten Theme-Seiten wie z.B. der Beitragsseite oder dem Archiv gebraucht werden, bilden ebenfalls eine Kategegorie und werden auch nur angezeigt, wenn man gerade das entsprechende Template bearbeitet hat. Widgets für die Beitragsseite werden z.B. nicht bei der Bearbeitung des Archiv-Templates erscheinen.
Jedes Widget bietet verschiedene Einstellmöglichkeiten. Die sind grundsätzlich in drei Kategorien aufgeteilt: Inhalt, Stil und Erweitert. Nicht immer wird diese Einteilung stringent durchgehalten. Manchmal findet man auch Einstellungen zum Aussehen des Widgets im Tab Inhalt und umgekehrt. Der Tab Sonstige enthält bei allen Widgets die selben Funktionen wie Abstände oder Einstellungen zum Hintergrund. Die WordPress eigenen Widgets enthalten meist nur sehr wenige, oft auch gar keine individuellen Einstellungsoptionen. Hier muss man entweder auf Alternativwidgets aus der Pro-Version oder anderer Widgets-Packs zurückgreifen oder diese mit CSS anpassen.
Seiten-Einstellungen
Über das Zahnrad-Symbol links unten gelangt man zu den Seiteneinstellungen. Diese Einstellungen kann man auch im WordPress-Backend vornehmen, wenn man in der Auflistung der Beiträge oder Seiten anstatt auf Bearbeiten mit Elementor auf Bearbeiten klickt. Man kann hier den Seitentitel und das Beitragsbild ändern und das Standard-Template wählen. Wenn man mehrere Unterseiten hat, die immer das selbe Layout haben, kann man das Template-System nutzen, um sich Arbeit zu ersparen. Elementor bringt aber auch eigene Seitenlayouts mit.
Navigator
Je komplexer ein Layout wird, desto unübersichtlicher wird die Navigation. Der Navigator schafft hier Abhilfe. Er listet alle Abschnitte, Spalten und Widgets übersichtlich und hierarchisch auf. So gelangt man schnell zum gewünschten Widget, egal wo auf der Seite es ist. Lästiges Scrollen in der Bearbeitunsansicht fällt damit weg. Eine echte Bereicherung.
Verlauf
Ein weiteres sehr praktisches Feature ist der Verlauf wie man ihn auch aus Software wie Photoshop kennt. Der Verlauf listet alle gemachten Änderungen auf. Hat man irgendwo Mist gebaut, kann man damit schnell einen früheren Zustand der Seite laden.
Responsiver Modus

Diesen Button wird man vor allem am Ende seines Webprojekts sehr häufig benutzen, wenn es darum geht die Seite für mobile Geräte anzupassen. Denn eine moderne Website sollte auch auf Smartphones und Tablets gut aussehen und komfortabel zu bedienen sein. Elementor kennt leider nur drei Bildschirmgrößen: Desktop, Tablet und Mobile. Die Bildschirmbreite in Pixel, ab der Elementor von einem Modus in den nächsten schaltet, kann im Theme-Styler unter Layout eingestellt werden. Diese Umbruchpunkte nennt man auch Breakpoints.
In der Praxis sind 3 Breakpoints nicht ausreichend. Damit lassen sich nicht alle Bildschirmgrößen abdecken. Auch kennt Elementor keinen Landscape-Modus, also das Drehen des Bildschirms ins Querformat. Die Möglichkeit eigene Breakpoints zu definieren ist leider nicht Bestandteil von Elementor. Das ist aktuell nur über Plugins möglich. Das Feature wurde bereits vor langer Zeit von Elementor-Usern bei den Entwicklern angefragt und bis heute nicht realisiert. Hier verspielt Elementor jede Menge Potenzial.
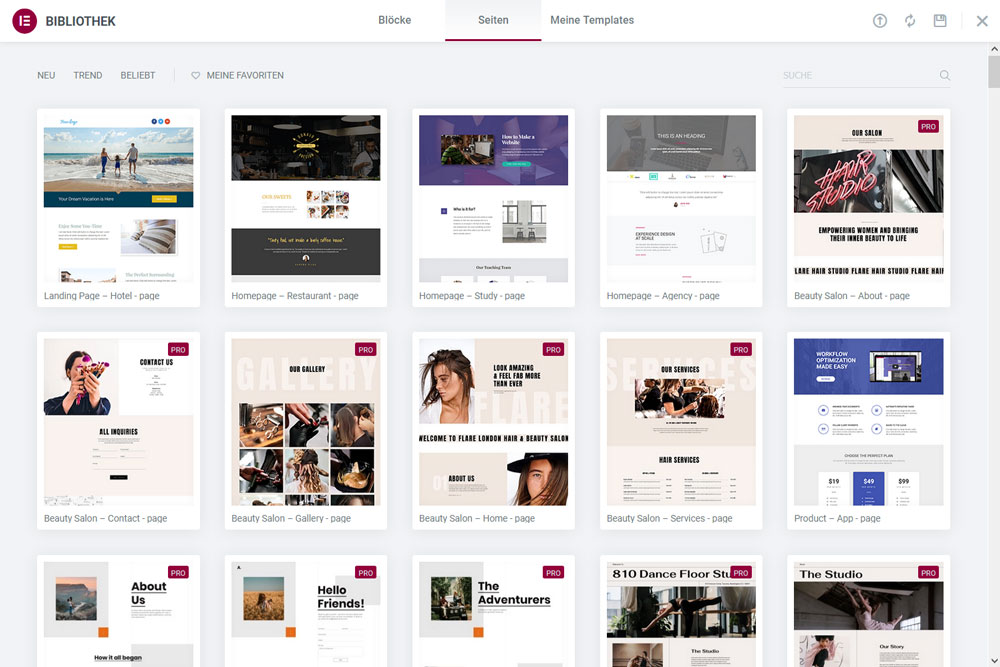
Template-Bibliothek

Offizielle Elementor-Vorlagen wie auch die eigenen Templates sind über das Ordner-Symbol in der Bearbeitungsansicht zugänglich. Es befindet sich neben dem Plus-Symbol, über das neue Abschnitte hinzugefügt werden können. Die Bibliothek ist unterteilt in Blöcke, Seiten und die eigenen Templates. Die Auswahl vorgefertiger Templates ist gut, könnte aber durchaus noch umfangreicher sein. Leider sind die meisten Designs Pro-Nutzern vorbehalten.
Ein weiteres Problem: Die Vorlagen gelten nur für eine Seite. Es gibt zwar auch sogenannte Template-Kits, also eine komplette Website-Vorlage mit mehreren Unterseiten, davon gibt es allerdings nur sehr wenige. Somit muss man die Seiten erst umständlich erstellen und die Vorlagen einzeln einladen. Eine Möglichkeit per Klick automatisch alle zu einem Design gehörigen Seiten zu erstellen und ihnen das passende Template zuzuweisen gibt es nicht.
Der Elementor-Editor: Wie arbeitet es sich damit?
Die intuitive und übersichtliche Oberfläche lässt auch Anfänger recht schnell gute Ergebnisse erzielen. Die Lernkurve ist wirklich niedrig im Vergleich mit vielen anderen Page Buildern. Bei komplexeren Seiten lädt der Editor nicht mehr ganz so flott. Das eigentliche Arbeiten geht aber sehr flüssig von statten.
Ab und an hatte der Editor im Test Ladehemmungen. Dann sieht man die Animation des Elementor-Logos in Dauerschleife, aber die Editor-Oberfläche kommt nicht zum Vorschein. Abhilfe schafft meistens das Neuladen oder der Wechsel des Browsers. In unserem Test trat das Problem im Firefox Browser auf. In Chrome konnte der Editor dann wieder normal geladen werden.
Geschwindigkeit: Wie schnell sind Elementor-Seiten?
Ein flüssiges Arbeiten mit dem Editor ist die eine Sache, eine schnelle Website für den Besucher eine andere. Page Builder haben den Ruf die Geschwindigkeit einer Seite negativ zu beeinflussen. Und der Ruf bestätigt sich in vielen Tests leider immer wieder. Immerhin versprechen Page Builder ja, dass man mit ihnen alle erdenklichen Arten von Websites bauen kann. Entsprechend flexibel und umfangreich muss so ein Baukasten eben sein. Zudem nutzen Page Builder nicht immer die WordPress-Standards. Sie zwingen dem CMS quasi ihre Oberfläche auf und machen gerne ihr eigenes Ding. Und das geht ebenfalls nicht spurlos an der Performance vorbei.
Elementor gehört was das angeht schon zu den besseren Page Buildern. Bei der Entwicklung wurde von Anfang an auf einen möglichst schlanken Code geachtet. Und dennoch zeigen unsere Tests eindeutig, dass auch Elementor die Ladegeschwindigkeit verringert.
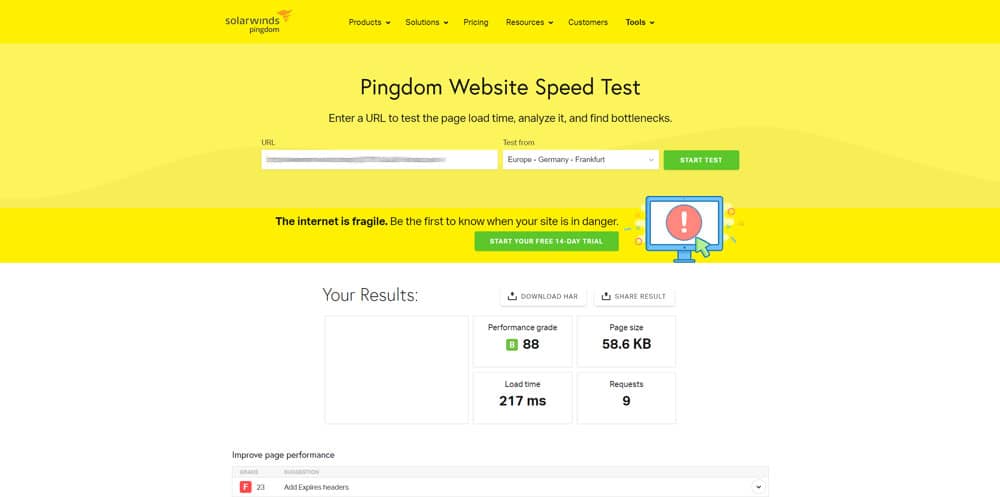
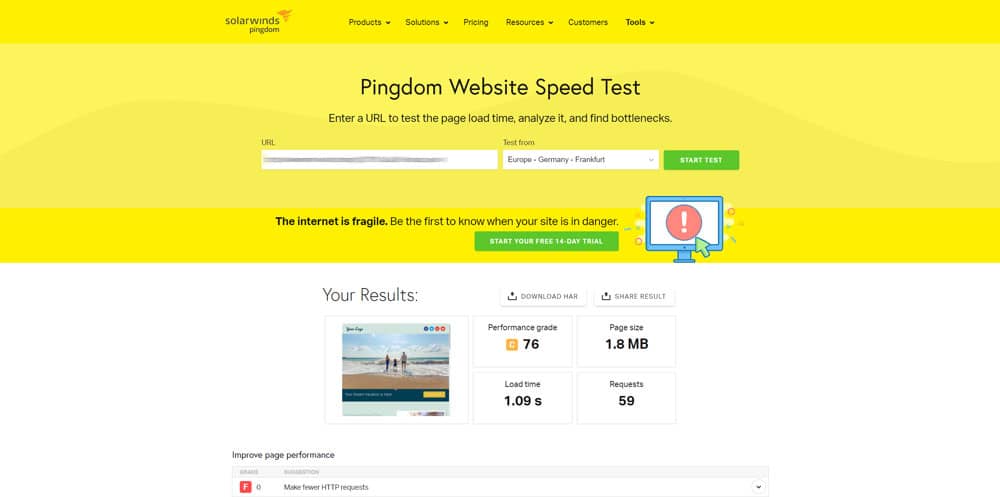
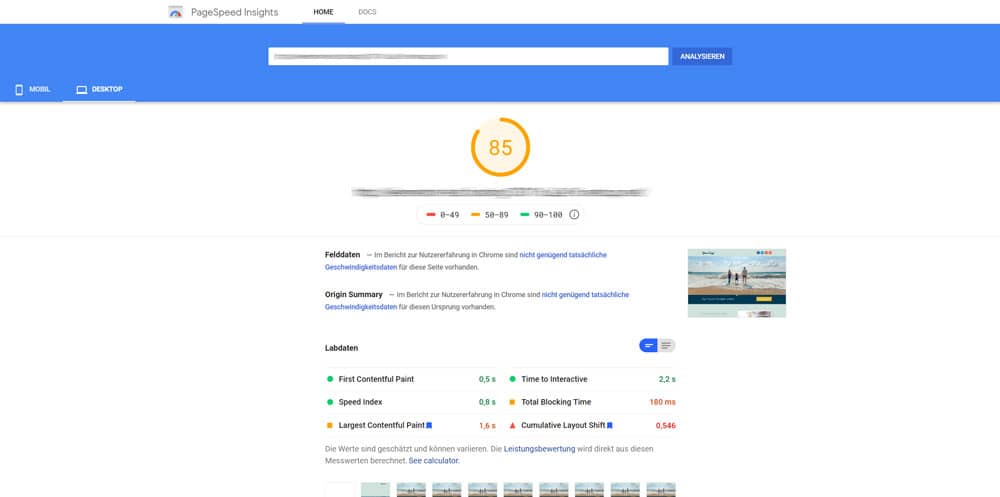
Zum Testen wurden die Tools von Google (Page Speed Insights) und Pingdom benutzt. Anmerkung: Der Speed Test aus dem Hause Google ist recht zickig und lässt auch Kriterien mit in die Bewertung mit einfließen, die auf die gefühlte Geschwindigkeit einer Website keinen Einfluss haben. Entsprechend sind die Ergebnisse mit Vorsicht zu genießen. Daher habe ich alternativ noch den Test von Pingdom genutzt. Als Test-Basis diente ein frisch aufgesetztes WordPress-System in der Version 5.6 mit dem derzeitigen Standard-Theme Twenty-Twenty-One auf einem mittelpreisigen Shared-Hoster. Weitere Plugins außer Elementor wurden nicht benutzt.

Der erste Test zeigt die Geschwindigkeit ohne Elementor. Man erkennt deutlich, dass WordPress und sein Standard-Theme performance-schonend entwickelt wurden. Entsprechend zeigt Google auf Mobile und Desktop 100% an. Pingdom Tools ist da weniger nachsichtig und vergibt die Note B.

Der zweite Test zeigt das Ergebnis mit installiertem Elementor-Plugin. Genutzt wurde ein Template aus der Elementor Template-Bibliothek. Der Abfall der Google Note auf 29 auf Mobile und 67 auf Desktop ist deutlich. Pingdom Tools vergibt mit C eine Note schlechter als beim Test ohne Elementor. Deutlich zu erkennen ist die gestiegene Webseiten-Größe aufgrund von Bildern und eine deutlich höhere Anzahl an sogenannten Requests, also den Anfragen des Browsers an den Webserver.
Die Ergebnisse sollten Sie trotzdem nicht abschrecken. Mit entsprechenden Optimierungsmaßnahmen lassen sich auch mit Elementor sehr gute Ergebnisse erzielen. Alleine durch die Nutzung eines Cache-Plugins wie Swift Performance (mit automatischer Konfiguration) lassen sich die Ergebnisse bei Google in den 80er Bereich treiben. Zudem sollte man bedenken, dass es bei Shared Hostern gerne auch mal Performance-Schwankungen gibt. Das muss also nicht alleine nur an der Website liegen.

Der Elementor-Support
Der Support ist leider nur auf Englisch verfügbar, dafür aber sehr umfangreich. Man kann die Entwickler per Email oder im Chat direkt anschreiben. Wie schnell man eine Antwort bekommt, konnte ich leider nicht in Erfahrung bringen, da ich den Support bisher nicht gebraucht habe. Denn die Dokumentation und Hilfestellung auf diversen Kanälen bringt einen eigentlich immer ans Ziel.
Es gibt eine offzielle, aber auch mehrere inoffizielle Facebook-Gruppen (die dann auch auf Deutsch) mit vielen aktiven Mitgliedern. Für Entwickler ist die offizielle Github Gruppe interessant, in der auch Elementor-Entwickler regelmäßig unterwegs sind. Und für den Anfänger gibt es eine umfangreiche Hilfesammlung. Sie umfasst die offizielle Dokumentation mit vielen nützlichen Artikeln und Anleitungen und jede Menge Video Tutorials auf dem offziellen Youtube-Kanal.
Und aufgrund der Beliebtheit von Elementor gibt es auch außerhalb der offziellen Kanäle eine rege Community. Über eine Suchmaschine findet man zu fast allen Fragen und Problemen Hilfestellung.
Drittanbieter-Plugins für Elementor
Mit der Basis-Version von Elementor stößt man in größeren Website-Projekten schnell an die Grenzen des Page Builders. Oft fehlen dann bestimmte Widgets und Funktionen. Und auch wenn man mit Elementor Pro schon sehr gut aufgestellt ist, gibt es selbst dann immer mal Situationen, in denen man sich noch mehr Features wünscht. Hier kommen Plugins von Drittanbietern ins Spiel. Der Markt dafür ist mittlerweile riesig, die Auswahl scheinbar unendlich. Daher gibt es hier einige Empfehlungen für gute Elementor Erweiterungen.
Envato Elements (teils kostenpflichtige Template-Packs)
Für Anfänger sind Website-Vorlagen äußerst nützlich. Die Elementor-Template-Bibliothek umfasst ja bereits in der Basisversion einige hübsche Designs. Wer mehr will, aber noch kein Geld für Elementor Pro ausgeben möchte, sollte sich mal Envato Elements anschauen. Das Plugin umfasst weitere teils kostenlose, teils kostenpflichtige Vorlagen für Elementor. Und das Beste: Die Vorlagen lassen sich mit einem Klick installieren. Automatisch werden die nötigen Seiten in WordPress erstellt und die in der Vorlage benutzten Bilder in die Mediathek geladen. Schneller kann man keine Website bauen.
Essential Addons (kostenlose Basis-Version)
Essential Addons for Elementor ist ein typisches Widget-Erweiterungspaket. Es enthält über 40 kostenfreie Widgets. Die Premium-Version bietet nochmals mehr als 30 weitere Widgets. Die Widgets überschneiden sich teilweise mit denen von Elementor und Elementor Pro. Aber es gibt auch einige neue nützliche Widgets. Hervorzuheben wären die Widgets für Kontakformulare von Drittanbietern. Wer also Elementor Free nutzt und ein Kontaktformular-Plugin wie Contact Form 7 kann sein Formular nun trotzdem mit Elementor gestalten.
Ultimate Addons (kostenpflichtig)
Die Ultimate Addons stammen vom selben Entwickler wie das oben erwähnte, sehr beliebte Astra Theme. Es enthält wie die Essential Addons eine Reihe praktischer Widgets für Elementor. Auch hier gibt es Parallelen zu anderen Paketen. Leider gibt es das Plugin nicht in einer kostenfreien Version. Wer Anfänger ist, sollte trotzdem einen Blick darauf werfen. Im Paket sind nämlich eine Reihe schöner Elementor-Vorlagen enthalten.
Jetplugins (kostenpflichtig)
Die äußerst beliebten Jetplugins sind vor allem für das Erstellen von dynamischen Inhalten gedacht. Ausgangspunkt ist das Plugin Jetengine. Mit dem erstellt man eigene Beitragstypen und Custom Fields. Mit JetElements bietet der Entwickler Crocoblock auch eine Widget-Sammlung an. Das schöne ist: Alle Plugins können auch einzeln zu einem günstigen Preis gekauft werden.
Dynamic.ooo
Dynamic.ooo ist ebenfalls auf das Erstellen dynamischer Inhalte spezialisiert. Das Plugin bietet aber einige nette Features für Entwickler, die Jetplugins nicht enthält wie Repeater Fields oder die Möglichkeit PHP Code in Elementor auszuführen.
Der Lock-In-Effekt: Elementor deaktivieren

Und was ist, wenn man doch keine Lust mehr auf Elementor hat? Der wohl größte Nachteil eines jeden Page Builders neben den Performance-Einbußen ist der sogenannte Lock-In-Effekt. Während man mit einem Page Builder seine Website bequem zusammenklickt, muss das Tool im Hintergrund den Code erstellen und an WordPress übermitteln, so dass das CMS etwas damit anfangen kann. Viele Page Builder verpacken ihren Code leider immer noch in sogenannte Short Codes. Das sind Abkürzungen für größere Mengen von Code. WordPress kann damit umgehen und diese verarbeiten.
Sollte man nun so einen Page Builder löschen wollen, weil man einen anderen oder gar keinen Page Builder mehr benutzen will, bleiben genau diese Shortcodes übrig. Design und Layout verschwinden komplett. Mit dem Code-Salat kann man oft nur noch wenig anfangen. Man kann sich zwar aus den Shortcodes zumindest noch die Texte herauskopieren. Das kann aber bei komplexen Seiten ein aufwendiges Unterfangen sein. Am Ende muss man die Seiten komplett neu aufbauen.
Viele neuere Page Builder geben ihren Code dagegen mittlerweile in echtem HTML aus. Damit bleibt theoretisch auch nach einem Deaktivieren des Page Builders eine nutzbare Seite übrig. Die Praxis sieht bei den meisten Page Buildern dieser Art leider aber anders aus. Das Layout und das Design verschwinden auch hier. Übrig bleiben Texte und vielleicht ein paar Bilder. Entsprechend kommt man nicht darum herum, die Seiten ebenfalls alle neu zu erstellen.
Und Elementor? Auch der schafft es nicht, dass die Seiten auch nach der Deaktivierung halbwegs brauchbar sind. Layout und Design sind weg, übrig bleiben die Inhalte als reines HTML: Überschriften, Absätze, Links oder Bilder. Die Elemente werden einfach alle untereinander angeordnet. Das ist zwar etwas besser als bei vielen anderen Page Buildern. Aber auch hier muss man letztlich die Seiten entweder mit einem anderen Page Builder neu aufbauen oder ein eigenes Theme programmieren. Vor dem Einsatz von Elementor und Page Buildern generell sollte man sich also gut überlegen, ob man dauerhaft bei so einem Tool bleiben möchte.
Elementor: Die Vor- und Nachteile
Die Benutzeroberfläche erschließt sich auch dem Anfänger recht schnell, die Lernkurve ist nicht allzu steil.
Die Oberfläche des Editors fühlt sich flott an, Abstürze konnte ich im Test nicht feststellen. Arbeitet man länger damit gab es vereinzelt Probleme beim Laden des Editors, die sich durch Neuladen oder Wechsel des Browsers beheben ließen.
Mit der kostenlosen Variante hat man bereits viele Widgets und Funktionen, um kleinere Webseiten zu basteln.
Bereits ab 49$ gibt es die Pro-Version, die alle Funktionen der teureren Pakete enthält.
Mit Elementor kann man nicht nur Seiten bauen, sondern ganze Themes erstellen. Und das ohne Programmierkenntnisse. Ein teures Theme zu kaufen kann man sich sparen.
Die Entwickler bieten viele Support-Kanäle. Und aufgrund der Popularität hat sich auch darum herum eine große Community gebildet, die einem bei den unterschiedlichsten Problemen hilft.
Die Entwickler arbeiten regelmäßig an neuen Features und beheben Probleme recht flott. Auch auf Wünsche aus der Community wird eingegangen.
Es gibt jede Menge Erweiterungen für Elementor. Damit können viele Features auch ohne Updates von Elementor nachgerüstet werden.
Elementor schlägt spürbar bei der Ladegeschwindigkeit der Seite zu Buche. Hier muss man mit Performance-Plugins gegensteuern.
Leider gibt es keine Lifetime-Lizenz. Die Lizenzen müssen jedes Jahr verlängert werden. Es gelten die angegeben Preise.
Mittlerweile gibt es zwar Template-Kits, also ganze Websites mit diversen Unterseiten. Die Zahl dieser Kits ist aber sehr gering und leider lassen sich die Kits nicht mit einem Klick installieren.
Mit den vorhandenen Breakpoints kommt man nicht immer aus. Leider lassen sich keine eigenen Display-Größen hinzufügen.
Ein Kontaktformular ist das Minimum bei der Kommunikation auf einer Website. Leider gibt es den Form-Builder nur in der Pro-Version. Nutzer der kostenlosen Variante müssen auf externe Plugins zurückgreifen.
Der offizielle Support ist zwar umfangreich, leider aber nur auf Englisch verfügbar.
Das Plugin wurde zwar auf Deutsch übersetzt, die Übersetzungen sind aber nicht immer optimal gelungen.

Bester Page Builder auf dem Markt
Elementor ist wirklich nicht umsonst der beliebteste Page Builder auf dem Markt. Mit der kostenlosen Version und einigen Plugins lassen sich bereits tolle Ergebnisse erzielen. Die Pro-Version bietet fast ein Rundum-Sorglos-Paket. Mit dem Theme-Builder hat Elementor ein echtes Alleinstellungsmerkmal. Und die Zahl der Drittanbieter-Plugins ist riesig. Damit sind Designern und Entwicklern kaum Grenzen gesetzt. Und der Anfänger freut sich über den wohl benutzerfreundlichsten Page Builder für WordPress.